Awesome Info About How To Draw A Rectangle In Html
![[Solved] draw rectangle over html with javascript 9to5Answer](https://thumbs.dreamstime.com/z/untitled-sketch-scribble-smear-black-pencil-drawing-shape-rectangle-white-background-great-design-any-purposes-174414061.jpg)
Fillrect (x, y, width, height):
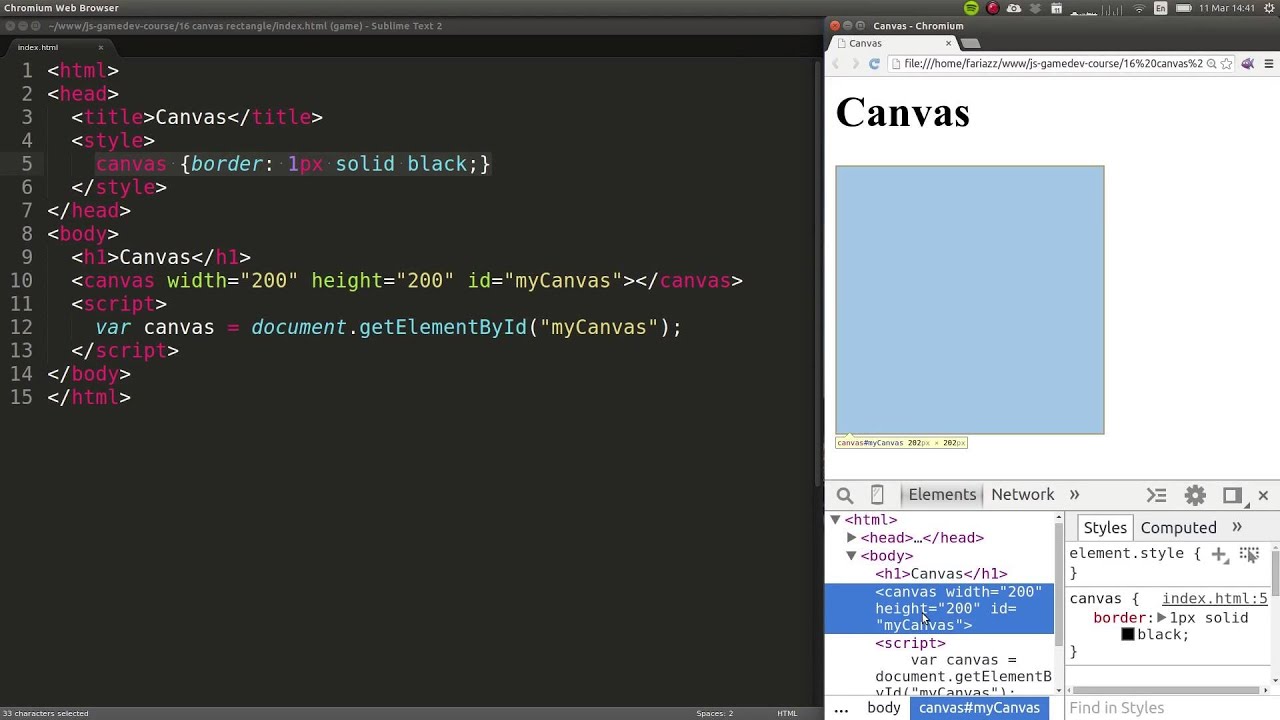
How to draw a rectangle in html. </canvas> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. Just draw a rectangle on the top of another: 1 answer sorted by:
The process for drawing a rectangle is relatively straightforward but it does help to understand the canvas coordinate system and some simple geometry. In the html page you have to to put your css code between the tags, while in the body a div which has as id rectangle. Or you can round a border of.
I am trying to draw a rectangle and i found the website for css code how do i put it together in html? 5 you should use an a tag with a display setting: /*sets height of element*/ background:
In other words, how do i define #rectangle in html?. This is a good tutorial to understand rounded border for any div: The beginpath () method (to begin the path) the stroke () method (to draw the path) the fill.
Try it yourself » description the rect () method adds a rectangle to the path. In our examples above, we used an html element to create our shape. There are a number of different rect.
Strokerect (x, y, width, height): They will be drawn in the same order as you write in your code. How to draw a rectangle using the html canvas html in this brief tutorial we will explore how to draw using the html canvas.
Now let’s use just css. Build your own html5 games here: Square try it yourself » circle try it yourself » oval try it yourself » trapezoid try it.
Canvas has the following apis to draw rectangles: 1 answer sorted by: Draw a 150*100 pixels rectangle:
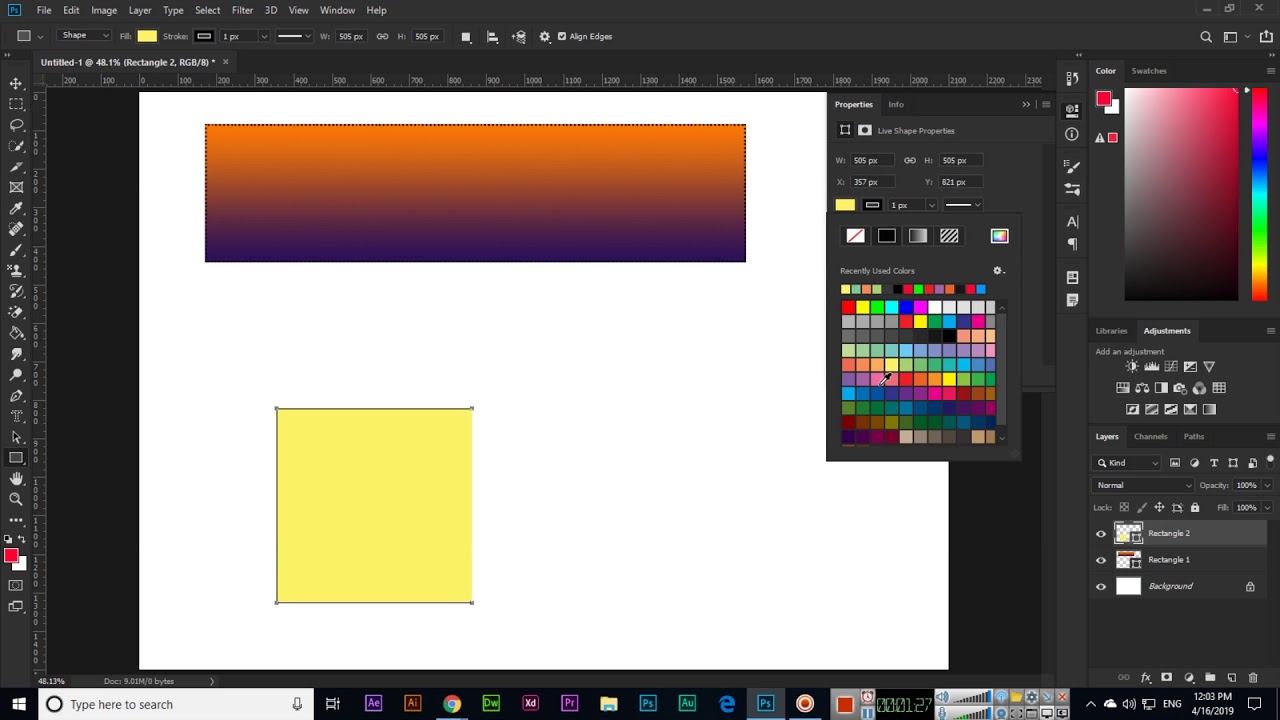
In this tutorial, you will learn how to create a rectangle shape in html with css.please don’t forget to like, share & subscribe.color codes:background: Creating rectangles and squares with html canvas squares and rectangles are easy to make in html5 canvas. How to draw rectangle using css and html in this video tutorial, we cover the html5 canvas api and show you how to draw a sim
(we could use ::afterinstead.) here’s what we can do: Step 1 the first thing to do. We can draw rectangles by using the fillrect method of the.